
Why is JavaScript popular in web development?
If HTML is used to make text and images appear on our website and CSS is used to make those elements look fun, interesting, and beautiful, then what in the world is JavaScript (JS) and why would we ever need it? After all, we have really awesome looking text and sweet pictures... what else could we possibly need?
Well, what if your website required users to enter personal information about themselves? Wouldn't it be cool if the form could tell users they've spelt something wrong before they submit the entire form? Or what if you wanted some part of your page to be animated? What if you wanted to play a video on your page or have your visitors interact with some crazy game you created during week 3 of phase 0 at Dev Bootcamp? I think you might be recognizing a pattern here and seeing where I'm driving this code bus - that's right - if you wanted to do any of the aforementioned things, you need (drum roll please) JavaScript! So let's now complete the first line of this blog post... if HTML is used to make text and images appear on our website and CSS is used to make those elements look fun, interesting, and beautiful, then JavaScript is used to add behavior (or "action") to our page.
Now that we know what JavaScript is used for and some of the things it can do, let's take a look at a couple reasons why JavaScript is so popular in web development.
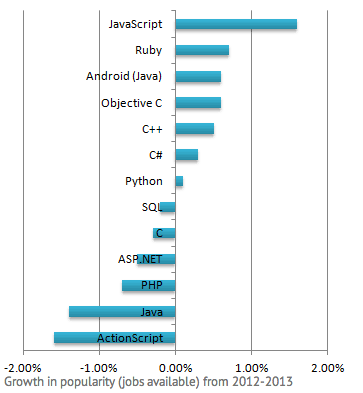
1. JavaScript and the web were made for each other. It is fully supported by all modern browsers and works seamlessly with HTML/DHTML, CSS3 and background services via AJAX. Take a look at the image below to get a sense of JavaScript's recent surge in popularity.

2. Bye bye flash, hello HTML5. In a world where light weight and flexible HTML5 canvas constructs are taking the place of load heavy Flash apps, JavaScript is finding itself in the spotlight again. How so, you might ask. Well, the HTML5 canvas element works by code that is also written as plain text and it's code that is fundamentally based on JavaScript and can interface with exisitng JavaScript code without any problems whatsoever. Pretty sweet, I know.
Aside from the fact that JavaScript can give our web pages some behavior, or action, in a light, flexible manner, what are some other great things about it? Take a peak below!
- JavaScript is easy to learn. There are books, online tutorials, courses, white papers, and a littany of other materials to help you learn the material.
- JavaScript is easy to debug. Who cares about debugging? Why is that important? Debugging is important because if something is wrong with the code, it's nice to know where the issue is as opposed to spending precious time trying to figure out what it is. JavaScript allows the user to trace the exact place where an error occurred!
- JavaScript is a fast, powerful dude that works well with others. While JavaScript can do some amazing things to your web page, some manipulations are tough to design and take quite a bit of time to develop. In light of that, developers have written a number of good libraries to support the language and allow it to easily manipulate web pages with just a little bit of code.
What are JavaScript's limitations?
Arguably the single most limiting thing about JavaScript is that it only works on the front end. That is, it's obviously great for tweaking web pages, creating User Interfaces and games, and fetching data from the server, but in order to fetch that data it still has to rely on other technologies such as PHP or .Net to run on the server and provide that information. In additon, the other great limitation is security. The way the script interacts with the DOM poses a risk for end users by enabling malicious hackers to deliver damaging code over the web and run it on client computers.